This simulation eLearning was developed in Storyline for anyone looking to host Storyline files. In my role at Teaching: a Pathway to L&D, where I organize vents, coach and mentor career pivoters, and manage a LinkedIn community, I am frequently asked by teachers pivoting to instructional design how to use Google Cloud Storage or where to store their Storyline projects, and I thought this training would be useful since there are many resources for AWS storage but few for Google Cloud.
Responsibilities: Project Management, Needs Analysis, Instructional Design, Storyboarding, eLearning Design, Implementation for User Feedback, and Evaluation of User Feedback Data
Tools Used: Articulate Storyline, Camtasia, Canva, Adobe Photoshop, PowerPoint, Word, SnagIt, and Audacity
Date Completed: February 7, 2023
Software Simulation: Using Google Cloud to Host Storyline Files
About the Project
The Project: This project started with a problem I had observed. I interviewed a few people I had helped with Loom videos and Zoom conferences to set up their Google Cloud storage on the pain points they had. Then, I set out to design and develop a pilot to test.
During the 3-month pilot period, I received feedback from 36 learners with a 100% success rate at setting up their Google Cloud accounts and portfolios. Using their feedback, I further streamlined the user experience and added a job aid and more detailed videos.
My Skills: Additionally, this is meant to showcase step-by-step technical training for technical systems in corporate and freelance instructional design and eLearning development work covered by an NDA. This shows the same skills and was made by the same process but was made with all my tools/time/content.
This project also shows my ability to pilot and adapt to learner/user/audience feedback, which I have done in my learning experience design roles as well.
This project included pilot data with 38 learners who had a success rate of 100% in setting up Google Cloud and sharing their files!
Design Process
Analysis Phase
I was inspired to work on this topic to support others who had asked me for this training to support their portfolio building. I work for a group called “Teaching: a Pathway to L&D” to support teachers and other career changers learning to pivot to content development and instructional design, and many were looking for portfolio hosting solutions. While training materials on AWS were readily available, training materials on using Google Cloud, another alternative, were much more rare. That is the need this project seeks to address.
Learner Profile: The audience is anyone looking to upload a Storyline web file to their portfolio, but primarily individuals pivoting to instructional design and building a portfolio for the first time. These learners have an array of technical challenges, and many struggle with web development, design, and other web processes. Therefore, it was determined the base of the course should be step-by-step and allow for simulated practice to ensure success.
Problem/Solution: This training is designed to help individuals building a portfolio or similar website who do not understand how to host Storyline files. This is a common issue with career changers building new portfolios, and the only resources out there are for AWS. Many people I spoke to wanted to be able to use other options, including Google. Solutions brainstormed include: a walkthrough job aid and video instruction, but the first piece developed was a step-by-step Storyline simulation.
Measurement Planning: This training would be considered a success as the base level content once the pilot feedback suggests it effectively helped 100% learners set up their portfolios with ease and clarity. Even though the pilot itself was successful, many lessons were learned to streamline the design even further.
Design & Development
Once I could understand learner needs and common pain points, I gathered screenshots and videos going through the process of the software workflows I had identified for the training using SnagIt and organized those into module folders numbered by screen. This became the basis of my storyboarding since the main focus of the module is a software simulation. Next, I created an abbreviated storyboard, as no sign off from other stakeholders or SMEs was needed in this instance. I laid out the scenes in Storyline with the screenshots and built my ordering from there. Later, based on learner needs and feedback, I added an expanded introduction to the concept of Cloud storage and a video showcasing how to save the correct type of file in Storyline for web upload.
Challenges:
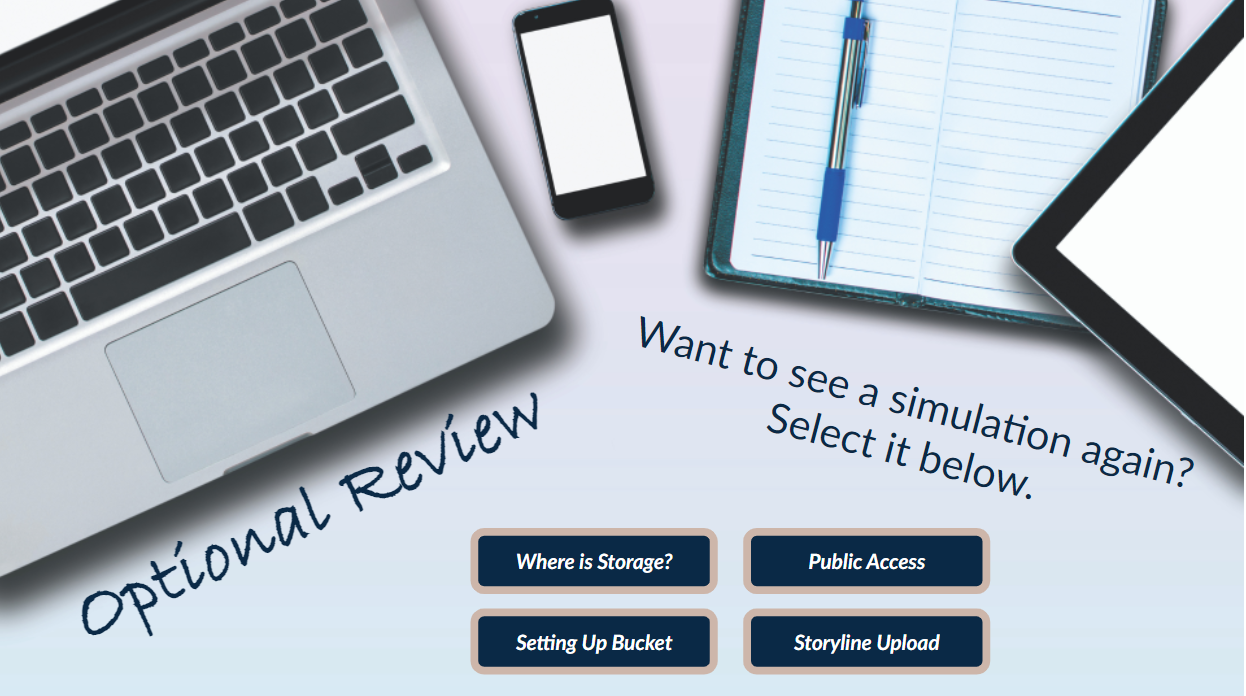
Options: While I wanted to encourage users to do the full step-by-step simulation for the best success, I wanted to give options for review. To address this, I created a cluster of materials (videos, job aid, etc.) and created the nonlinear pathway for learners to choose if they wanted. Since learners are often using this at the point of need, I wanted to give them every option so they could find one that worked best for them.
Voice Over Design: A major challenge to software simulations was determining how much should be voiced vs. text. I wanted the instructions to be easily referenced as users moved back and forth between screens or windows, so I made the software directions text-based rather than voiced. But I did want to add voice to other sections without causing confusion. A message was included to signal the change to learners.
Visual Design: While the screens were easy to capture, visual design in terms of preserving a clean look but adding interest to the piece was a mild challenge. The priority was visual clarity and consistency throughout, so a photographic look was selected to match the screen captures.
Alt-text for Software Simulations: This is still absent from the demo for the software simulation screens. However, the job aid is accessible to the visually impaired. I am trying to replicate the experience from a user perspective of the direct tool, but it has been challenging. I’m consulting with an expert to see the best approach to make it “match” the real Google Cloud console experience cleanly.
Implementation & Pilot
I piloted the materials by sharing this with learners in need of this solution. My goal was to get 40-50 unique users of the simulation before iterating and developing the full cluster of materials. The timeline for this pilot was October 2022-November 2022.
I was only able to get 38 users, but still received robust feedback and a 100% success rate in using the materials. Learners who reached out to me after the pilot in December and January were also able to use the materials to set up their Google Cloud consoles.
The most common feedback issues included:
a request for more explainer videos, which were added in optionally and as a resource
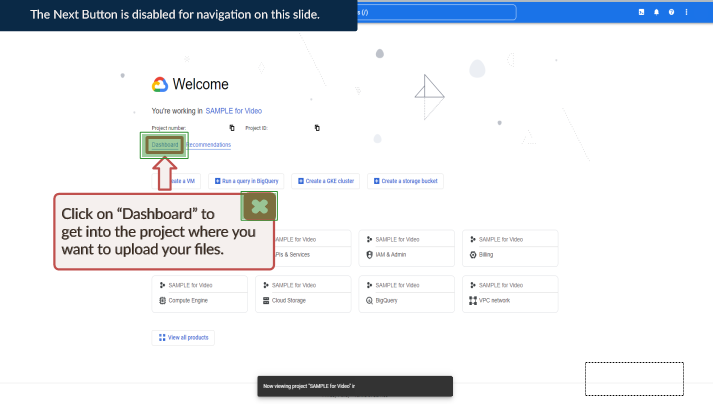
a confusion over the player Next/Back buttons, which were replaced by custom buttons
confusion on the explanation of Public Access function, which was further expanded; 8 learners who had issues with this reviewed the updated material and found it much clearer
A total of 38 learners in the pilot and at least 10 more learners after this were able to use these materials to set up their Google Cloud storage. I continue to share these materials publicly and see traffic to them regularly. More detailed analysis of the pilot with data visualization is coming soon!
Project Status: Accessibility improvements coming to Storyline as I work with a software alt-text expert. Otherwise, the project is launched.
Evaluation
Credits & Resources
Images in this project were sourced from paid subscriptions to Envato Elements and Canva, as well as Adobe free images.
Audio and video in this project were produced by me in properly licensed tools.
References
Matthews, E. (2021, October 27). Sharing E-learning projects online without an LMS: ATD. ATD. Retrieved October 14, 2022, from https://www.td.org/atd-blog/sharing-e-learning-projects-online-without-an-lms
Taylor, M. (2017, November 11). How to share eLearning courses using google cloud platform. Mike Taylor. Retrieved October 9, 2022, from https://mike-taylor.org/2017/11/11/google-cloud-platform/